The Guy Behind Google's Chrome Music Lab: It's "Tinkering With Music in a New Way"
"A way of tinkering with music that lets you synthesize the parts."

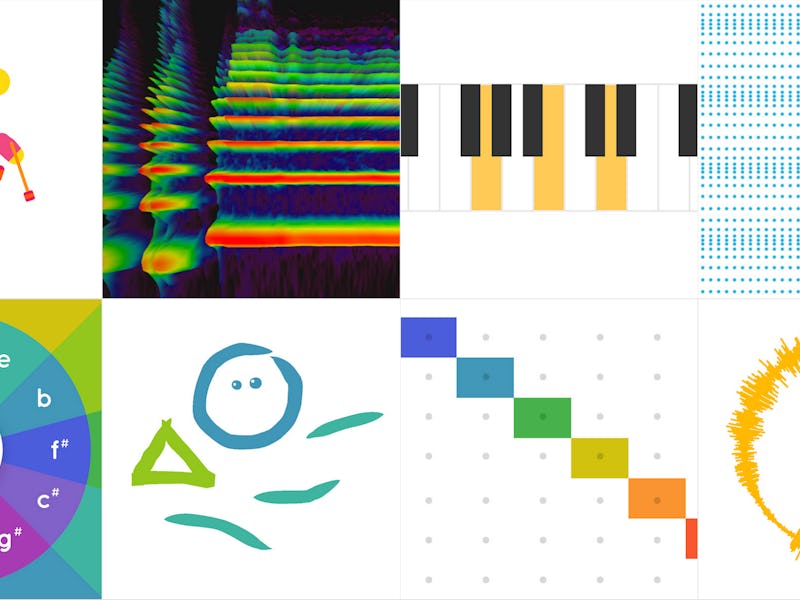
On Wednesday, Google released its Chrome Music Lab, an interactive way for people of all ages to both learn and create music. There are currently 12 experiments, all of which have open source code, and all of which are fantastic, instructional, worthwhile time-wasters. The hope, here, is twofold: one, that people will get inspired by the act of creation; two, that coders will take the open source code and make more awesome web-music tools.
Inverse spoke with Eric Rosenbaum, who’s been with the project since, basically, its conception.
How’d you get involved with this project?
I graduated recently from MIT Media Lab, where I did my Ph.D. My research is actually all about musical tinkerings: helping people learn by playing around with music technologies in order to make things. Learning through making.
I got invited to present at Moogfest, which is this awesome music festival hosted by Moog. That’s where I met Alex Chen, who’s part of Google Creative Lab. We just started talking a little bit, and when I finished up at MIT, he pulled me in to work together with him on this project that was just beginning — about a year ago. It’s been really fun to see it evolve, and get to realize some of the ideas that I was playing around with in my research: tinkering with music in a new way.
Is this your day job?
I do this with most of my time. I also have a lot of other projects going on at the same time. The group that I was part of at MIT has created this platform for kids to learn to code called Scratch which is used all over the world. So I’m still involved with that. And I have a new project that we’re launching next month — a project called Scratch Jazz. It’s bringing music, and especially jazz, into coding for kids with Scratch. That’s in collaboration with the Thelonious Monk Institute and Herbie Hancock — so it’s pretty exciting.
Sounds like you’re doing some public good, then.
Trying to. Mostly just having fun, messing around with music technology and learning technology.
What was your role with Chrome Music Lab?
I was part of the small group that conceptualized the whole thing — sketched and prototyped a whole bunch of different experiments that gradually became the set that we have now.
The oscillator.
What excites you most about these experiments?
They’re really fun to play with. It’s just incredibly satisfying to be able to use a sequencer, or a drum machine, or to look at the fundamentals of sound: sound waves; harmonics; and, especially, the spectrogram, the moving picture of sound that shows you the frequencies that the sound is made up of.
I love playing around with all of those things, and what we’ve been able to do is put together a set of them that’s all really clean, beautifully designed, all in one place, and that all run in the web browser so that they’re really accessible to people. So, it’s not just that all of these parts exist, but that they’re all in one place. They form a way of tinkering with music that lets you synthesize the parts.
I also posted — today, on Medium — a blog post kind of about that. [The post], without getting too technical, tries to help you see some of the connections. Like, between the harmonics experiment — which shows you the different frequencies that make up a resonant sound that have a simple, mathematical relationship: the harmonic series — and the spectrogram experiment — in which you can actually see sound taken apart, and see that same pattern in your own voice, say. And then also think about how that relates to chords, harmony, and scales, and then use those in the other experiments to compose.
Are there any plans to combine the experiments or is this more of a one-off project?
The one thought about the larger arc is that it’s part of this endeavor to help people use the web creatively for sound. It’s relatively under-explored: It’s a fairly new thing that you can do all this real-time analysis and synthesis right in the web browser. So there’s this transition happening, where more and more tools and creative projects are happening. Part of the idea of the project is to release some of the code as open source, and also just inspire people to do more things like this.
What’s the most complex experiment in terms of its code?
That’s interesting. I didn’t directly touch the code on most of them. Yotam [Mann] did a lot of the actual production code. He’s created a library called Tone.js, which I had been using before I met him. It’s an amazing JavaScript library for doing all kinds of music and sound stuff. He could probably tell you better about the complexity.
I know that the piano roll thing … it looks simple, but was surprisingly complex to get it to be really smooth, fast, and robust.
What experiments didn’t make the cut?
We had so many ideas that we were throwing around. In the early phase of it, before it was really a music and math and science thing, there were some more whimsical things. I have a whole bunch of ridiculous sketches that had to with inventing your own instruments. You could make something that’s like a brass instrument, but with like hundreds of little bells and valves and slides attached to it. A little musical instrument constructor thing. Someday, I’d still love to do it — we didn’t really solve too many of the actual design problems associated with that one. I drew a picture of a menu that let you select the material that you were going to make your stringed instrument out of that included wood, metal, and cheese. It would’ve required a robust simulation engine. Anyway, that was kind of a goofy idea.